리액트를 다루는 기술, 리액트 시작
[ 1.1 왜 리액트인가? ]
자바스크립트(JS)만을도 규모가 큰 애플리케이션을 만들 수 있는 시대가 왔음
애플리케이션을 특별한 도구 없이 순수하게 JS만관리하려면 불편하기 때문에
이를 도와줄 수많은 프레임워크가 조금씩 다른 관점에서 이를 해결하려고 노력해 왔음(Angular, PureMVC, Vue.js 등)
이 프레임워크들은 주로 MVC(Model-View-Controller) 아키텍처, MVVC(Model-View-View-Controller) 아키텍처를 주로 사용함. AngularJS의 경우에는 MVW(Model-View-Whatever)) 아키텍처로 애플리케이션을 구조화
MVC, MVVM, MVW 등과 같은 여러 구조가 지닌 공통점은 모델(Model)과 뷰(View)가 있다는 것
모델은 애플리케이션에서 사용하는 데이터를 관리하는 영역, 뷰는 사용자에게 보이는 부분
사용자에게 어떤 작업을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영함

반영하는 과정에서 보통 뷰를 변형함
만약 업데이트 해야하는 내용이 있다면 애플리케이션에서 업데이트를 해야할 요소를 찾아 내부를 수정해야함
업데이트하는 항목에 따라 어떤 부분을 찾아서 변경할지 규칙을 정하는 작업은 간단하지만
애플리케이션 규모가 크면 상당히 복잡해지고 제대로 관리하지 않으면 성능도 떨어질 수 있음
이를 해결하기 위해 낸 아이디어가 바로 어떤 데이터를 변할 때마다 어떤 변화를 줄지 고민하는 것이
아니라 그냥 기존 뷰를 날려버리고 처음부터 새로 렌더링하는 방식임
이렇게 하면 애플리케이션 구조가 매우 간단하고, 작성해야하는 코드양도 많이 줄어듬
하지만 웹브라우저에서 이 방식대로 하면 CPU 점유율도 크게 증가하고(DOM이 느리기때문) 메모리도 많이 사용함
또한 새로 렌더링하면서 끊김 현상이 발생할 것
이러한 방식으로 최대한 성능을 아끼고 편안한 사용자 경험을 제공하면서 구현하고자 개발한것이 바로 리액트
▶ 1.1.1 리액트의 이해
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는데 사요
구조가 MVC 등인 프레임워크와 달리, 오직 V(View)만 신경 쓰는 라이브러리
리액트 프로젝트에서 특정부분이 어떻게 생길지 정하는 선언체를 컴포넌트(component)라고 함
컴포넌트는 다른 프레임워크에서 사용자 인터페이스를 다룰 때 사용하는 템플릿과는 다른 개념
컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며
컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동방식을 정의
사용자 화면에 뷰를 보여주는 것을 렌더링이라고 함
데이터가 변할때마다 새롭게 리렌더링 하면서 선능을 아끼고, 최적의 사용자 경험을 제공하는 비밀을 알기 위해서는 '초기 렌더링'과 '리렌더링' 개념을 알아야 함
1.1.1.1 초기 렌더링
어떤 UI 관련 프레임워크, 라이브러리를 사용하든지 간에 맨 처음 어떻게 보일지를 정하는 초기 렌더링이 필요함.
리액트에서는 이를 다루는 render 함수가 있음
이 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 함. HTML 형식의 문자열을 반환하지 않고
뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환함
컴포넌트 내부에는 컴포넌트들이 들어갈수 있고 이때 render함수는 내부에 있는 컴포넌트들도 재귀적으로 렌더링함
최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용하여 HTML 마크업을 만들고
이를 실제 페이지 DOM 요소안에 주입
1.1.1.2 조화 과정
뷰를 업데이트 할때는 업데이트 과정을 거친다는 것보다 조화과정을 거친다는 것이 더 정확한 표현
변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아끼우기 때문
컴포넌트는 데이터를 업데이트 했을 때 새로운 데이터를 가지고 render함수를 또 다시 호출함
이때 render는 반환하는 결과를 곧바로 DOM에 반영하지 않고
이전에 render가 만들었던 컴포넌트 정보와 현재 render가 만든 컴포넌트 정보의 뷰를
최소한의 연산으로 비교한후 둘의 차이를 알아내 최소한의 연산으로 DOM트리를 업데이트 함
결국 전체 컴포넌트를 처음부터 다시 렌더링 하는것처럼 보이지만 사실 최적의 자원을 사용하여 수행하는 것
[ 리액트의 특징 ]
▶ 1. 2. 1 Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것
1.2.1.1 DOM이란?
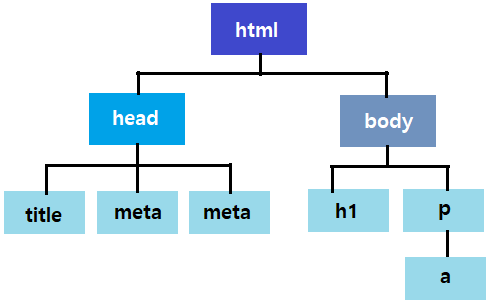
DOM은 Document Object Model의 약어. 즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성함
웹 브라우저는 DOM을 활용하여 객체에 JS와 CSS를 적용
DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있음

DOM은 느린가?
요즘 DOM API 를 수많은 플랫폼과 웹 브라우저에서 사용하는데, DOM에는 치명적인 한가지 문제점이 있음
동적 UI에 최적화되어 있지 않다는 것
HTML은 자체적으로는 정적임. JS를 사용하여 이를 동적으로 만들 수 있음
문제는 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 성능이슈가 조금씩 발생(느려진다는 것)
DOM 자체를 읽고 쓸 때의 성능은 JS객체를 처리할 때의 성능과 비교하여 다르지 않지만
웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고
페이지를 리페인트(재생성된 레이아웃 트리(렌더 트리)를 다시 레이어에 그리는 작업)를 함
이 과정에서 시간이 허비되는 것
해결법
HTML 마크업을 시각적인 형태로 변환하는 것은 웹 브라우저가 하는 주 역할이기 때문에
이를 처리할때 컴퓨터 자원을 사용하는 것은 어쩔수 없음
DOM을 조작할때마다 엔진이 웹페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있음
그래서 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있음
리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화함
1.2.1.2 Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트 할때는 세가지 절차를 밟음
- 데이터를 업데이트하면 전체 UI Virtual DOM에 리렌더링함
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교함
- 바뀐 부분만 실제 DOM에 적용함
오해
Virtual DOM을 사용한다고 해서 사용하지 않을때와 비교해서 무조건 빠른것은 아님
적절한 곳에 사용해야 리액트의 진가가 발휘됨
코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고
작업이 매우 간단한 경우에는 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 함
리액트와 Virtual DOM이 제공하는 것은 업데이트 처리 간결성
UI를 업데이트 하는 과정에서 생기는 복잡함을 모두 해소하고, 더욱 쉽게 업데이트에 접근할 수 있음
1.2.2 기타 특징
리액트는 프레임워크가 아닌 라이브러리
다른 웹 프레임워크가 Ajax, 데이터 모델링, 라우팅 등과 같은 기능을 내장하고 있는 반면
리액트는 정말 뷰만 신경쓰는 라이브러이므로 기타 기능은 직접 구현하여 사용해야 함
하지만 다른 개발자들이 만든 라이브러리, 즉 라우팅에는 리액트 라우터, Ajax처리에는 axios나 fetch, 상태관리에는 리덕스나 MobX를 사용하여 빈자리를 채우면 됨 또 리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있음
그래서 리액트는 해당 분야에서 마음에 드는 라이브러리를 사용해 취향대로 스택을 설정할수 있지만 여러 라이브러리를 접해야 한다는 단점도 있음
[ 1.3 작업 환경 설정 ]
▶ 1.3.1 Node.js와 npm
리액트 프로젝트를 만들때는 Node.js를 반드시 설치해야 함
Node.js는 크롬 V8 JS엔진으로 빌드한 자바스크립트 런타임
웹 브라우저 환경이 아닌곳에서도 JS를 사용하여 연산할 수 있음
Node.js와 리액트 애플리케이션은 직접적 연관은 없지만 프로젝트를 개발하는데 필요한 도구들이 Node.js를 사용
Node.js를 설치하면 Node.js 패키지 매니저 도구인 npm이 설치됨
npm으로 수많은 개발자가 만든 패키지(재사용 가능한 코드)를 설치하고 패키지의 버전을 관리할 수 있음
설치확인
node -v
▶ 1.3.2 yarn
yarn은 npm을 대체할 수 있는 도구로 npm보다 더 빠르며 효율적인 캐시 시스템과 기타 부가 기능을 제공함
설치확인
yarn --version
▶ 1.3.3
VSCode 확장 프로그램
- ESLint: 자바스크립트 문법 및 코드 스타일을 검사해 주는 도구
- Reactjs Code Snippets: 리액트 컴포넌트 및 라이프 사이클 함수를 작성할 때 단축 단어를 사용하여 간편하게 코드를 자동적으로 생성해 낼 수 있는 스티펫 모음
- Prettier-Code formatter: 코드 스타일을 자동으로 정리해 주는 도구
▶ 1.3.4 Create-react-app으로 프로젝트 생성하기
Create-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고 바로 간편하게 프로젝트 작업 환경을 구축해 주는 도구
나중에 설정을 커스터마이징하면 자유롭게 설정을 변경할 수도 있음
터미널을 열고 프로젝트를 만들고 싶은 디렉터리에 명령어를 실행시키면 됨
yarn create react-app <프로젝트 이름>
yarn을 사용하지 않고 npm을 사용하는 경우
npm init react-app <프로젝트 이름>
프로젝트 생성이 완료되면 프로젝트 디렉터리로 이동한 뒤 리액트 개발 전용 서버를 구동
yarn start
서버를 구동하면 자동으로 리액트 페이지가 띄어짐. 페이지가 자동으로 열리지 않는다면
http://localhost:3000/으로 직접 입력하여 페이지를 열면 됨