문제 정의 어떤 코드가 상태를 어디서 바꾸나
Redux: 어플리케이션을 개발하는데 있어서 상태를 전역적으로 관리해주는 라이브러리
상태라는 것은 어떤 어플리케이션이든 다 가지고 있는 중요한 요소. 웹어플리케이션을 개발하는데에 기본적으로 상태 데이터를 어떤 유형의 UI로 가공하는가가 핵심적인 문제
react라는 라이브러리도 결국 데이터를 어떻게 UI로, 즉 DOM으로 변형할것인가에 문제를 다루고 있음
그만큼 상태는 어플리케이션에 있어서 굉장히 중요한 위치를 차지하고 있음
문제는 상태를 관리하는것이 매우 까다로움
어플리케이션의 규모가 커질수록 상태관리는 매우 중요한 화두로 떠오름
※놀랍게도 공부중 이번에도 Node.js로 인하여 서버가 잘 실행되지 않아 문제가 되었음
이번에는 버전이 너무 높아 18버전으로 하니 문제가 됨... nvm으로 Node.js버전을 16으로 낮추어 실행하니 잘 실행됨



위에 이미지 예시는 removeSection을 사용하는 곳은 Section.js에 Button이지만 처음 시작은 index.js에서 AppData를 import해서 가져오는 것으로 시작함. 자식에게 전달할 수는 있지만 자손으로 전달할 수 없기때문에 Section.js에서 removeSection을 사용하기 위해서는 index.js → App.js → SectionList.js → Section.js 과정을 거쳐야함
즉 App컴포넌트들은 removeSection을 사용하지도 않는데 중개용으로만 쓰고 있는것. 누가 사용할지도 모르고 자식에게 내리물림하고 있는 것(엄청난 종속성)
UI컴포넌트의 구조와 데이터를 사용하는 상황들이 맞물려서 엮여 있어 굉장히 강하게 커플링 되어있는 구조
UI구조가 바뀌면 코드상의 전달 구조도 바뀌게 됨. 매번 UI가 바뀔때마다 어떤 부분들이 전달에 구멍이 나는지 계속 탐색해서 수정해주어야 올바른 동작이 가능해짐(개발하는데 매우 불편)
실제로 더 큰 문제가 발생하는 하나의 컴포넌트를 여러 컴포넌트가 관심을 가지고 있을때, 접근하게 될때 발생하는 문제임컴포넌트 기반에 어플리케이션 개발방법론을 채택하고 있는 대부분의 UI프레임워크 같은 문제를 갖고 있음컴포넌트는 재사용성을 높이기 위한 컨셉 그러다 보니 개별 컴포넌트는 외부와의 종속이 없는것이 가장 좋은 형태가 됨외부와의 종속성이 없어야 여기저기서 사용할 수 있기 때문 또한 자기가 필요한 데이터를 외부로부터 공급만 받으면 되고 그 데이터가 어디서 왔는지는 컴포넌트가 알 필요도 없음(아는 순간 종속이 됨)
컴포넌트가 외부와 종속이 없는 것이 큰 장점에도 불구하고 어플리케이션을 어떻게 만드는가(디자인하는가)에 따라서 굉장히 큰 단점으로 바뀔 수 있음. 컴포넌트는 외부로부터 받은 데이터가 누가 주었는지 관심이 없음. JS데이터 타입유형을 보면 primitive타입을 제외한 객체 타입은 모두 참조형. 데이터가 잘못 수정되었을때 어디서 수정되었는지를 찾기가 매우 어려움. 즉 어떤 특정 상태의 접근하는 컴포넌트들이 많으면 많을수록 어플리케이션은 점점 더 불안해질 수 있고 각각의 상태들이 객체타입일 경우에 참조형이라는 다루기 민감한 데이터일 경우 잘못 변경되었을 때 예기치 않은 형태의 사이드 이펙트가 생길 수 있음. 어플리케이션 구조가 커질수록 극대화 됨
실제 애초부터 그런 모양으로 만들지 않는 것이 가장 현실적이 해결책
해결책 만들기
one way 단방향 데이터 흐름이 만들어진 계기

약 10년쯤 당시 상황은 구글의 앵귤러JS가 처음나왔을 때 가장 핵심적인 기능으로 two way데이터 바인딩을 들고옴
데이터 상태가 있을때 상태를 UI와 연결을 시켜 놓으면 데이터와 UI가 서로 상호작용하여 데이터가 변하면 UI가 바뀌고 UI가 바뀌면 데이터가 바뀌는 two way 바인딩을 제공함. 그 기능이 웹어플리케이션에 구현이 되면서 편리함을 제공했고 개발자들이 많이 사용함. 문제는 데이터를 여러개의 UI와 연결했을 때 상태도 많아지고 연결된 UI도 많아지면서 상태가 바꼈는데 잘못바뀌었을 경우 어느 UI연결해서 바뀌었는지 알 수 없고 찾을 수 없고 성능도 떨어짐
그래서 two way는 많은 문제점을 가지고 있으니 two way에 대항하기 위해서 나온 아이디어가 one way바인딩 flux아키텍처임


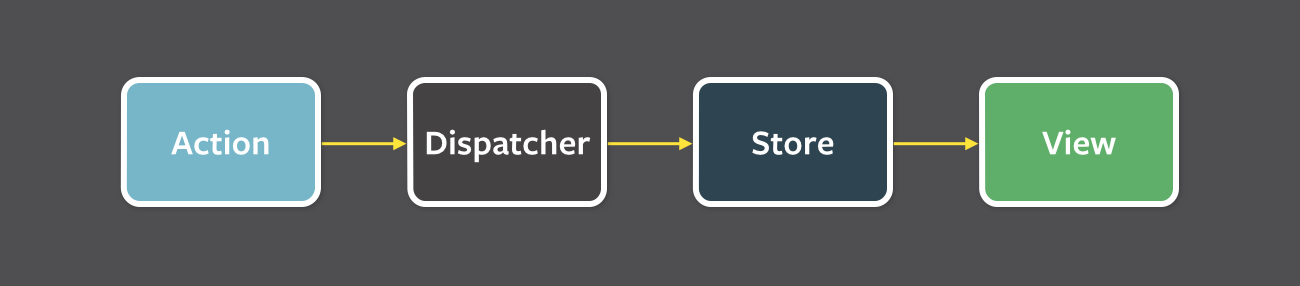
위에 그림을 보면 one way 방식은 화살표가 한쪽 방향으로 되어있듯이 데이터가 한쪽방향으로 흐름 그래서 one way 아키텍처라고 부르는 것. Store는 여러개의 상태를 묶고 있는 객체라고 보면 됨. View는 UI, 리액트에서는 컴포넌트를 말함
첫번째 그림으로는 UI로부터 상태가 바뀌는것은 화살표가 없어서 바뀔수 없기에 문제가 됨
그래서 두번째 그림으로 View에서 데이터(상태)를 바꾸어 Action(시그널)을 보내 Action을 Store에 보내기 위해 Dispatcher라는 도구를 이용해서 보냄
결론적으로 flux아키텍처는 one way, 한방향으로 데이터가 흐르게 할 수 있는 아키텍처 아이디어고 초기에 나온 flux아키텍처를 구현한 구현체들은 현재 잘 쓰이고 있지 않음(번잡스럽고 구조가 복잡한 측면이 있기 때문)
그래서 훨씬 더 flux아키텍처에 아이디어를 깔끔하게 구현한 Redux가 나오면서 개발자들한테 주도적인 상태관리 라이브러리가 됨
Redux
Redux는 react생태계에서 지금도 여전히 상태관리에서 주도적이 프레임워크며 굉장히 많이 쓰임
현재는 Redux 대안이 여러가지 생겨서 여러가진 방법이 있지만 Redux가 메인으로 많이 쓰이고 있음
비동기 처럼 보이는 동기의 한계
웹어플리케이션은 기본적으로 브라우저에서 실행되는 어플리케이션이고 대부분의 데이터를 서버로부터 호출해서 받아오게 됨. 서버로부터 호출해서 즉, 네트워크를 통해서 데이터를 패치해오게 되는데 이 패치해 오는 동작들은 대부분 비동기라는 것이 문제의 핵심임
reducer라는 함수가 redux의 구조에서는 순수함수이기를 기대함
순수함수는 입력이 같으면 항상 출력이 똑같은 함수를 말함
순수함수이기 위해서는 함수자체가 외부의 의존성을 전혀 가지고 있지 않아야 함
외부의 입력으로 인해 결과가 달라질 수 있기 때문
비동기작업은 어떤 비동기작업이든간에 순수하지 않은 작업이라고 규정하고 있음
입력이 같은데 어떤 때에는 성공하지만 어떤 때에는 실패할수도 있는 것. 즉, 순수하지 않음
순수해야만 하는 reducer라는 함수와 비동기작업은 애초에 맞지 않음
해결방법으로는 redux가 미들웨어라고 하는 아키텍처를 제공함
즉, reducer 바깥쪽에서 해결해라라고 하는 형태를 취하고 있는 것
미들웨어 파이프라인 구현
비동기를 redux로 해결할 수 없으니 redux 밖에서 해결하자는 방법을 선택함
redux가 제공하는 store에 무언가를 하기 위한 action을 던져주고 action에 맞추어 상태가 업데이트 되는 이 흐름안에서 작동할 수 있는 아키텍처를 마련 그래서 채용한 아키텍처가 바로 미들웨어라는 컨셉
redux는 상태를 가지고 있고 action이 바깥쪽으로부터 dispatch되서 들어오면 action을 reduce에게 전달해주고 reduce가 action을 뜯어보고 필요한 일들을 수행한 다음에 다시 상태를 return하면 redux가 가지고 있는 상태에 업데이트되는 흐름 구조를 가지고 있음
이 흐름구조 안에다가 사용자가 필요한 어떠한 작업 마치 reduce같은 그런 작업코드를 삽입할 수 있는 구조를 redux가 만들어 주면 그 안에서 필요한 일들을(비동기작업과 관련된 코드 등) 배치시켜놓으면 redux가 가지고 있는 action이 흐르는 흐름속을 파이프라인이라고 생각하면 일종의 수도관에서 물 흐르듯이 파이프가 있다면 action이 흐르고 있는 상황 수도관 사이사이에다가 내가 필요한 관들을 꼽아놓고 새로운 관에는 어떠한 기능들을 하고 있는 소프트웨어가 들어가 있는 것
즉 기존 파이프에 새로운 파이프를 꽂을 수 있는 구조를 제공해주자고 선택을 한 것
로거 미들웨어
실제로 redux를 가지고 상태관리를 하는 어플리케이션 만들면 action이 엄청나게 많이 만들어짐. 엄청나게 많이 만들어지는 action들 동시에 여러개의 action들이 dispatch되기도 하고 실제 데이터가 어떻게 흘러가는지 볼 필요가 있음
redux기반에 어플리케이션들은 dispatch되는 action들만 잘봐도 데이터흐름이 어떻게 흘러가는지를 명확히 알 수 있기 때문에 console.log에 그럴싸한 로그를 남기는 로거미들웨어
'기초 > 프론트엔드 종합반 HTML&CSS, JS, React' 카테고리의 다른 글
| 7주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트3 (0) | 2023.01.22 |
|---|---|
| 7주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트2 (0) | 2023.01.20 |
| 7주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트 (0) | 2023.01.20 |
| 6주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트3 (0) | 2023.01.18 |
| 6주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트2 (0) | 2023.01.17 |




댓글