강의 개요
프론트엔드 개발: HTML, CSS, JS를 사용해 데이터를 그래픽 사용자 인터페이스(GUI)로 변환하고 그것으로 사용자와 상호 작용할 수 있도록 하는 것.

사용자는 자신이 사용하는 컴퓨터를 가지고 있고 컴퓨터에는 웹페이지를 볼 수 있도록 여러 프로그램들을(크롬, 폭스, 엣지 등) 통해서 특정사이트에 접속하게 되고 접속한 사이트를 사용자가 보는 구조
프론트엔드는 사용자의 앞에 보이는 웹사이트
웹사이트를 프론트 엔드만으로는 만들 수 없기 때문에 실제로 보안을 요구하는 여러 데이터들이나 기타 비즈니스 로직(웹 사이트가 동작하는데 필요한, 핵심 처리를 수행하는 알고리즘 등) 등은 백엔드에서 개발이 됨
프론트 엔드를 개발하는 사람을 프론트 엔드 개발자, 백엔드를 개발하는 사람을 백엔드 개발자,
GUI 프론트엔드부터 데이터베이스 백엔드 등 모든 소프트웨어 스택을 개발하는 풀스택 개발자가 있음

프론트엔트에서 개발에서 사용할 수 있는 큰 줄기는 3개가 있음. HTML, CSS, JS
기본적으로 웹사이트에서 동작할 수 있는 언어, 개발 언어는 HTML, CSS, JS가 있음
HTML(Hyper Text Markup Language):
페이지의 제목, 문단, 표, 이미지, 동영상 등 웹의 구조를 담당
CSS(Cascading Style Sheets):
실제 화면에 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적) 즉 스타일을 담당
JS(JavaScript):
콘텐츠를 바꾸고 움직이는 등 페이지를 동작 시키는 동적 처리를 담당
우리가 알고 있는 웹사이트들은 구조, 스타일, 동적인 내용들이 합쳐져서 만들어진 공간
제작된 웹 사이트(웹 애플리케이션, 웹앱)를 제품(Product)이라고 부르기도 함
웹앱의 동작원리

웹앱: 웹 애플리케이션 → 웹사이트, 웹페이지, 홈페이지
통신 프로토콜(Communication Protocol, 통신규약)은 컴퓨터나 원거리 통신 장비 사이에서 메세지를 주고 받는 양식 및 규칙의 체계를 의미. 대표적으로 HTTP, HTTPS, FTP, SSL 등이 있음
사용자는 자신의 컴퓨터에서 사용하는 브라우저(크롬, 파이어폭스, 엣지) 주소창에 http 혹은 https 프로토콜을 작성한 다음에 뒤쪽에다가 접속하고자 하는 사이트에 주소를 입력
해당하는 사이트에 주소에 맞는 서버로 ①최초의 요청(Request)이 들어가게 됨
최초의 요청이 서버에 들어가게 되면 서버에서는 요청이 들어온 사용자의 브라우저로 ②최초의 응답(Response)을 내어주게 됨. 응답을 통해 나가는 파일은 기본적인 웹사이트에 구조를 담고 있는 HTML이 사용자의 응답이 됨. HTML 파일을 가지고서 화면에 보여질 기본적인 구조들을 확인할 수 있음.
구조에 맞게 추가적으로 작성되어 있는 여러가지 CSS, JS, JPG등의 파일이 명시가 되어있는데 이런 파일들을 서버로 ③추가 요청
서버는 새로운 파일을 내어달라는 요청이 들어오면 ④추가응답을 통해서 CSS, JS, JPG등의 파일들에 여러가지 해당하는 웹페이지를 구성하기 위해서 필요한 다양한 정보들을 내어주게 됨
특정한 웹페이지를 개발하는 것 자체는 자신의 컴퓨터에서 진행. 컴퓨터에서 만들어놓은 웹페이지를 실제로 사용자들이 접속할 수 있는 구조로 만들려면 프로젝트는 사용자가 접속할 수 있는 서버에 들어있어야 함
기본적인 원리는 자신의 컴퓨터에서 페이지를 만들어서 만들어진 결과를 서버에다가 업로드를 해놓고 서버의 주소를 설정하면 그 이후부터는 그 주소로 접근하는 모든 사람들에게 위에 구조에 의해 만들어진 웹사이트를 보여줄 수 있음
웹 표준과 브라우저

웹 표준(Web Standard)이란 '웹에서 사용되는 표준 기술이나 규칙'을 의미, W3C의 표준화 제정 단계의 '권고안(REC)'에 해당하는 기술
웹표준 기술(HTML, CSS, JS), 이러한 표준기술을 지정하는 W3C 단체(기구)가 있음
W3C의 표준화 제정 단계는 크게 다음과 같이 4가지 단계를 거침
1. 초안(Working Draft, WD)
2. 후보권고안(Candidate Recommendation, CR)
3. 제안권고안(Proposed Recommendation, PR)
4. 권고안(W3C Recommendation, REC), 권고안에 해당하는 기술들만 명확하게 웹표준
브라우저 공급업체(Browser Bendors): 브라우저를 만드는 회사, 웹표준을 해석하고 해석된 결과로 브라우저를 만드는 것

회사들도 결국에는 재정된 웹 표준을 근거로 브라우저를 만들지만 만드는 사람이 다르기 때문에 크로스 브라우징 개념이 나옴
크로스 브라우징: 크로스 브라우징(Cross Browsing)이란 조금은 다르게 구동되는 여러 브라우저에서, 동일한 사용자 경험(같은 화면, 같은 동작 등)을 줄 수 있도록 제작하는 기술, 방법
현재 많은 부분이 통일되어 크로스 브라우징 이슈(Issues)들이 사라져가고 있음




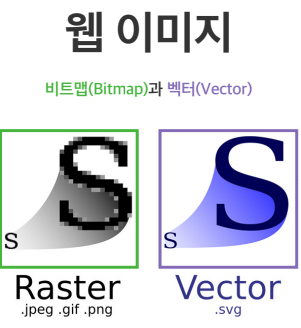
웹에서 사용하는 이미지

비트맵(Bitmap): 픽셀이 모여 만들어진 정보의 집합, 레스터(Raster)이미지라고도 부름, .jpg .png 등
정교하고 다양한 색상을 자연스럽게 표현. 확대/축소 시 계단 현상, 품질 저하가 발생
벡터(Vector): 점, 선, 면의 위치(좌표), 색상 등 수학적 정보의 형태(Shape)로 이루어진 이미지, .svg
확대/축소에서 자유로움, 용량 변화가 없음. 정교한 이미지(인물, 풍경사진 같은)를 표현하기 어려움
단순구조의 아이콘들 형태는 하나지만 크기가 다양하게 사용되는 로고, Material Design에 벡터 사용
Material Design(머터리얼 디자인): 고품질 디지컬 경험을 구축할 수 있도록 Google에서 만든 디자인 시스템(방식)

JPG(JPEG)
JPG(Joint Photographic coding Experts Group)는 Full-color와 Gray-scale의 압축을 위해 만들어졌으며, 압축률이 훌륭해 사진이나 예술 분야에서 많이 사용, 이미지를 반복적으로 새롭게 저장하는 행위는 되도록 피해줘야 함(손실압축방식을 사용하기 때문)
손실압축, 표현색상도(24비트, 약 1600만 색상)가 띄어남, 이미지의 품질과 용량을 쉽게 조절가능, 가장 널리 쓰이는 이미지 포맷

PNG
PNG(Portable Network Graphics)는 Gif의 대체 포맷으로 개발됨
비손실압축, 8비트(256 색상) / 24비트(약 1600만 색상) 컬러 이미지 처리, Alpha Channel(투명도), W3C 권장 포맷

GIF
GIF(Graphics Interchange Format): 이미지 파일 내에 이미지 및 문자열 같은 정보들을 저장
비손실 압축, 여러장의 이미지를 한 개의 파일에 담을 수 있음(움짤, 애니메이션), 8비트 색상만 지원(다양한 색상 표현에는 적합하지 않음)

WEBP
JPG, PNG, GIF를 모두 대체할 수 있는 구글이 개발한 이미지 포맷
IE 지원불가, 지원되는 브라우저 확인이 필요 → 하위 호환성을 확인 필요
완벽한 손실/비손실 압축 지원, GIF같은 애니메이션 지원, Alpha Channel 지원(손실, 비손실 모두)

SVG
SVG(Scalable Vector Graphics)는 마크업 언어(HTML/XML) 기반의 벡터 그래픽을 표현하는 포맷
해상도의 영향에서 자유로움, CSS와 JS로 제어 가능, 파일 및 코드 삽입 가능

'기초 > 프론트엔드 종합반 HTML&CSS, JS, React' 카테고리의 다른 글
| 2주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트 (1) | 2022.12.30 |
|---|---|
| 1주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트5 (0) | 2022.12.29 |
| 1주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트4 (1) | 2022.12.27 |
| 1주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트3 (1) | 2022.12.24 |
| 1주차_ HTML/CSS/JS로 만드는 스타벅스 웹사이트2 (2) | 2022.12.23 |




댓글