[ Redux - Redux 설정 ]
▶리덕스 설정
리덕스 설치
리액트에서 리덕스를 사용하기 위해서는 2개의 패키지를 설치해야 함
참고로 react-redux라는 패키지는 리덕스를 리액트에서 사용할 수 있도록 서로 연결시켜주는 패키지
yarn add redux react-redux
# 아래와 같은 의미
yarn add redux
yarn add react-redux
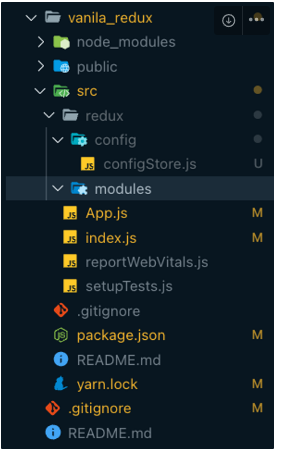
폴더구조 생성하기

각각의 폴더와 파일은 역할이 있음
- redux: 리덕스와 관련된 코드를 모두 모아 놓을 폴더
- config: 리덕스 설정과 관련된 파일들을 놓을 폴더
- configStore: “중앙 state 관리소" 인 Store를 만드는 설정 코드들이 있는 파일
- modules : 우리가 만들 State들의 그룹. 예를 들어 투두리스트를 만든다고 한다면 투두리스트에 필요한 state들이 모두 모여있을 todos.js를 생성하게 되는데 이 todos.js 파일이 곧 하나의 모듈이 됨
▶ 설정 코드 작성
설정 코드 작성 시 주의사항
- 우리가 작성하는 설정코드는 이해할 필요가 없는 코드
- 설정 코드를 작성하는 이유는 리덕스를 만든 리덕스팀에서 이렇게 설정을 하라고 안내하고 있기 때문
- 리덕스 사용 “방법”을 중점으로 공부해야 함
- 지금 우리가 배우는 리덕스도 마찬가지 입니다. 리덕스를 어떻게 만들었는지 왜 이렇게 설정하는지는 중요하지 않음. 우리가 해야할 것은 단지 리덕스를 쓰는 방법만 익히면 됨
▶ src/configStore.js
import { createStore } from "redux";
import { combineReducers } from "redux";
/*
1. createStore()
리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수)
리덕스는 단일 스토어로 모든 상태 트리를 관리
리덕스를 사용할 시 creatorStore를 호출할 일은 한 번밖에 없음
2. combineReducers()
리덕스는 action —> dispatch —> reducer 순으로 동작
이때 애플리케이션이 복잡해지게 되면 reducer 부분을 여러 개로 나눠야 하는 경우가 발생
combineReducers은 여러 개의 독립적인 reducer의 반환 값을 하나의 상태 객체로 만들어 줌
*/
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store;
▶ index.js
// 원래부터 있던 코드
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
// 우리가 추가할 코드
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
//App을 Provider로 감싸주고 configStore에서 export default 한 store를 넣어줌
<Provider store={store}>
<App />
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
▶ 정리
- 리액트에서 리덕스를 사용하려면 redux, react-redux 가 필요함
- 설정코드는 지금 당장 이해 할 필요가 없음
- “중앙 State 관리소"를 Store (스토어)라고 부름
- 모듈이란 State들이 그룹
[ Redux 소개 ]
▶ 리덕스가 필요한 이유
useState의 불편함
어떤 컴포넌트에서 생성한 state를 다른 컴포넌트로 보고자 할때 props를 통해서 부모 컴포넌트에서 자식 컴포넌트로 그 값을 보내주었지만 props로 State를 공유하는 방법에는 불편한 점이 있음
- 컴포넌트에서 컴포넌트로 State를 보내기위해서는 반드시 부-모 관계가 되어야 함
- 조부모 컴포넌트에서 손자 컴포넌트로 값을 보내고자 할때도 반드시 부모 컴포넌트를 거쳐야만 함
- 즉 부모컴포넌트에서는 그 값이 필요가 없어도 단순히 손자 컴포넌트에게 전달하기 위해 불필요하게 거쳐야만 하는 것을 의미(조부모 → 부모 → 손자)
- 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없음
리덕스를 사용하면 state를 공유하고자 할때 부-모 관계가 아니여도 되고 중간에 의미없이 컴포넌트를 거치지 않아도 됨
그리고 자식 컴포넌트에서 만든 state를 부모 컴포넌트에서도 사용할 수 있게 됨
▶ 리덕스
리덕스 정의
리덕스는 “중앙 state 관리소”를 사용할 수 있게 도와주는 패키지(라이브러리)
프론트엔드 개발자들은 “리덕스”를 전역 상태관리 라이브러리 라고 많이 표현함
전역 상태 즉 Global State를 의미하고 그것을 관리하게 도와주는 라이브러리(패키지)이기 때문
▶ 정리
- 리덕스는 전역상태 관리 라이브러리
- 리덕스는 useState를 통해 상태를 관리했을 때 발생하는 불편함을 일부 해소시켜 줌
- 리덕스는 중앙 state 관리소를 가지고 있으며 모든 State는 이곳에서 생성됨
- useState로 생성한 State는 Local State이고 리덕스에서 생성한 State는 Global State
[ Redux - 설정 + 카운터 프로그램 만들기 ]
▶ 모듈 만들기
리덕스로 만들 첫 프로그램
리덕스로 처음 만들어 볼 것은 예전에 만들었던 카운터 프로그램
첫 모듈 만들기
모듈이란 State의 그룹
- modules 폴더에 counter.js 파일을 생성한다.
- 코드를 작성한다.
// src/modules/counter.js
// 초기 상태값
const initialState = {
number: 0,
};
// 리듀서
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
// 모듈파일에서는 리듀서를 export default 한다.
export default counter;
▶ 모듈의 구성요소 살펴보기
initialState === 초기 상태값
// 초기 상태값
const initialState = {
number: 0,
};
initialState은 단어 그대로 초기 상태값. 즉 어떤 state의 초기값을 정해주는 것
우리가 useState를 사용했을 때 괄호 안에 초기값을 지정해주던 것과 같은 이치
위 코드에서만든 state의 초기값은 { } (객체)이고 그 안에 number 변수에 초기값 0을 할당해준 것
초기값은 꼭 객체가 아니어도 됨. 배열이 되어도 되고 그냥 원시데이터가 돼도 됨 또한 객체에도 여러개의 변수를 넣어줄 수 있음
// 초기값이 0
const initialState = 0;
// 초기값이 0이 있는 배열
const initialState = [0];
// 초기값이 number = 0, name = '석구'인 객체
const initialState = {
number: 0,
name: '석구'
};
▶ Reducer === 변화를 일으키는 함수
아래 코드를 리듀서 라고 함. 리듀서란 변화를 일으키는 함수
// 리듀서
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
state를 사용할때 set의 역할을 리덕스에서는 리듀서가 이 역할을 함
리듀서 인자를 보면 (state = intialState, action)라고 되어 있음
리듀서 인자 첫번째 자리에서는 state를 두번째 자리에서는 action을 꺼내 사용할 수 있음
state = intialState처럼 state에 initialState를 할당해주어야 함
▶ 카운터 모듈을 스터어에 연결하기
지금까지 모듈파일에서 초기 상태값과 리듀서를 작성했음. 이제 우리가 만든 모듈을 스토어에 연결 시켜야 함
아직까진 모듈과 스토어가 각각 따로 분리되어 있는 상태이기 때문에 우리가 만든 state를 스토어에서 꺼낼 수 없음
// src/redux/modules/config/configStore.js
// 원래 있던 코드
import { createStore } from "redux";
import { combineReducers } from "redux";
// 새롭게 추가한 부분
import counter from "../modules/counter";
const rootReducer = combineReducers({
counter: counter, // <-- 새롭게 추가한 부분
});
const store = createStore(rootReducer);
export default store;
위와 같이 코드를 추가하면, 스토어와 모듈이 연결됨
스토어와 모듈을 연결시키는 코드는 모듈을 추가할 때마다 똑같이 진행해주면 됨
▶ 스토어와 모듈 연결 확인하기
useSelector = 스토어 조회
컴포넌트에서 리덕스 스토어를 조회하고자 할때는 useSelector라는 ‘react-redux’의 훅을 사용해야 함
useSelector 사용법
// 1. store에서 꺼낸 값을 할당 할 변수를 선언합니다.
const number =
// 2. useSelector()를 변수에 할당해줍니다.
const number = useSelector()
// 3. useSelector의 인자에 화살표 함수를 넣어줍니다.
const number = useSelector( ()=>{} )
// 4. 화살표 함수의 인자에서 값을 꺼내 return 합니다.
// 우리가 useSelector를 처음 사용해보는 것이니, state가 어떤 것인지 콘솔로 확인해볼까요?
const number = useSelector((state) => {
console.log(state)
return state
});
// src/App.js
import React from "react";
import { useSelector } from "react-redux"; // import
const App = () => {
const counterStore = useSelector((state) => state); // 추가
console.log(counterStore); // 스토어를 조회
return <div></div>;
}
export default App;
[ Redux - 카운터 프로그램 만들기2 ]

- View 에서 액션이 일어남
- dispatch 에서 action이 일어나게 됨
- action에 의한 reducer 함수가 실행되기 전에 middleware가 작동함
- middleware에서 명령내린 일을 수행하고 난뒤 reducer 함수를 실행함
- reducer의 실행결과 store에 새로운 값을 저장
- store의 state에 subscribe 하고 있던 UI에 변경된 값을 줌
▶ counter.js모듈의 state 수정 기능 만들기 (+ 1 기능 구현해보기)
counter.js 모듈에 있는 state의 값을 변경
counter.js 모듈에 있는 number에 +1을 하고 싶으면
- 리듀서에게 보낼 number를 +1 하라는 “명령”을 만듬
- 명령을 보냄
- 리듀서에서 명령을 받아 number +1을 함
리듀서에게 보낼 명령 만들기
우선 리듀서에게 number에 +1을 하라고 명령을 보내야 함. 명령을 보내기 전에 ‘명령'을 만들어야 함
리덕스에서는 그 명령을 Action 이라고 함. 즉, 리듀서에게 내가 어떤 Action을 하길 원한다라고 표현하는 것
행동을 코드로 나타내면 객체 로 만듬 그래서 이것을 액션 객체라고 함
액션 객체는 반드시 type이라는 key를 가져야 함. 왜냐하면 이 액션 객체를 리듀서에게 보냈을 때 리듀서는 객체 안에서 type이라는 key를 보기 때문
명령(액션 객체)보내기
명령(액션객체)을 만들었으니 리듀서에게 명령을 보내야 함
액션객체를 보내기 리듀서로 보내기위해서는 useDispatch라는 새로운 훅을 사용해야 함
react-redux에서 import 해서 사용할 수 있으며 만든 액션 객체를 리듀서로 보내주는 역할을 하는 훅입
useDispatch라는 훅을 사용하기 위해서는 컴포넌트 안에서 아래와 같이 먼저 코드를 작성해서 dispatch라는 변수를 생성해줘야 함. 이렇게 생성한 dispatch는 함수임. 그래서 dispatch를 사용할 때 ()를 붙여서 함수를 실행하게 됨
// src/App.js
import React from "react";
import { useDispatch } from "react-redux"; // import 해주세요.
const App = () => {
const dispatch = useDispatch(); // dispatch 생성
return (
<div>
<button>+ 1</button>
</div>
);
};
export default App;
dispatch를 사용할 때 ( )안에 액션객체를 넣어주면 됨. 만약 어떤 버튼을 클릭했을 때 리듀서로 액션객체를 보내고 싶다면 아래와 같이 코드를 작성함
// src/App.js
import React from "react";
import { useDispatch } from "react-redux"; // import
const App = () => {
const dispatch = useDispatch(); // dispatch 생성
return (
<div>
<button
// 이벤트 핸들러 추가
onClick={() => {
// 마우스를 클릭했을 때 dispatch가 실행되고, ()안에 있는 액션객체가 리듀서로 전달
dispatch({ type: "PLUS_ONE" });
}}
>
+ 1
</button>
</div>
);
};
export default App;
디스패치를 이용해서 액션객체를 리듀서로 보낼 수 있음
액션객체 명령대로 리듀서가 state 값을 변경하는 코드 구현
로직코드는 리듀서 안에 있는 스위치문으로 작성됨
리듀서가 액션객체를 받아 상태를 바꾸는 원리
- 컴포넌트로부터 dispatch를 통해 액션객체를 전달 받음
- action 안에 있는 type을 스위치문을 통해 하나씩 검사해서 일치하는 case를 찾음
- type과 case가 일치하는 경우에 해당 코드가 실행되고 새로운 state를 반환(return)함
- 리듀서가 새로운 state를 반환하면 그게 새로운 모듈의 state가 됨
// src/modules/counter.js
// 초기 상태값
const initialState = {
number: 0,
};
// 리듀서
const counter = (state = initialState, action) => {
console.log(action);
switch (action.type) {
// PLUS_ONE이라는 case를 추가한다.
// 여기서 말하는 case란 action.type을 의미함
// dispatch로부터 전달받은 action의 type이 "PLUS_ONE" 일 때 return절이 실행
case "PLUS_ONE":
return {
// 기존 state에 있던 number에 +1을 더한다.
number: state.number + 1,
};
default:
return state;
}
};
// 모듈파일에서는 리듀서를 export default
export default counter;
action이 {type: “PLUS_ONE”} 이기 때문에 리듀서 안에 있는 스위치문은 action.type을 조회함
그리고 그것이 일치하면 return 절이 실행되고 새로운 state를 반환함
useSelector로 변경된 state값 확인하기
// src/App.js
import React from "react";
import { useDispatch, useSelector } from "react-redux";
const App = () => {
const dispatch = useDispatch();
// 👇 코드 추가
const number = useSelector((state) => state.counter.number);
console.log(number); // 콘솔 추가
return (
<div>
{/* 👇 코드 추가 */}
{number}
<button
onClick={() => {
dispatch({ type: "PLUS_ONE" });
}}
>
+ 1
</button>
</div>
);
};
export default App;
useState에서 만든 state가 변경되면 화면이 리렌더링되는 것과 마찬가지로 리덕스에 존재하는 state도 값이 변경되면 useSelector를 하고 있는 컴포넌트들도 모두 다시 리렌더링됨. 그래서 화면상에서도 0 → 1 → 2 와 같이 증가하는 것이 보이는 것
▶ 정리
- 액션객체란 반드시 type이란 key를 가져야 하는 객체. 또한 리듀서로 보낼 “명령"임
- 디스패치란 액션객체를 리듀서로 보내는 “전달자” 함수
- 리듀서란 디스패치를 통해 전달받은 액션객체를 검사하고 조건이 일치했을 때 새로운 상태값을 만들어내는 “변화를 만들어내는" 함수
- 디스패치(dispatch)를 사용하기위해서는 useDispatch()라는 훅을 이용해야함
- 디스패치는 스토어의 내장함수 중 하나
- 디스패치는 액션을 발생 시키는 것 정도로 이해하면 됨
- dispatch 라는 함수에는 액션을 파라미터로 전달함(.. dispatch(action) 이런식)
- 액션객체 type의 value는 대문자로 작성(JS에서 상수는 대문자로 작성하는 룰이 있음)
[ Redux - Refactoring(action creators, action values) ]
▶ Action Creator
Action Creator
만약에 우리가 액션객체의 value를 변경할 일이 생긴다면 1개당 2개를 변경해야 함
쓰는 곳에서 한번 모듈에서 한번 하지만 프로젝트 규모가 굉장히 커져서 100군데를 변경해야 한다면 매우 곤란함
Action Creator 만들기
액션객체를 한 곳에서 관리할 수 있도록 “함수"와 액션 value를 상수로 만들 수 있음
액션의 value는 상수로 따로 만들어주고 그것을 이용해서 액션객체를 반환하는 함수를 작성함
그리고 이것을 실제로 리듀서와 컴포넌트에서는 아래와 같이 작성
// src/modules/counter.js
// 추가된 코드 👇 액션 value를 상수들로 만들어 줌. 보통 이렇게 한곳에 모여있음
const PLUS_ONE = "PLUS_ONE";
const MINUS_ONE = "MINUS_ONE";
// 추가된 코드 👇 Action Creator를 만들어 줌
export const plusOne = () => {
return {
type: PLUS_ONE,
};
};
export const minusOne = () => {
return {
type: MINUS_ONE,
};
};
// 초기 상태값
const initialState = {
number: 0,
};
// 리듀서
const counter = (state = initialState, action) => {
switch (action.type) {
case PLUS_ONE: // case에서도 문자열이 아닌, 위에서 선언한 상수를 넣어줌
return {
number: state.number + 1,
};
case MINUS_ONE: // case에서도 문자열이 아닌, 위에서 선언한 상수를 넣어줌
return {
number: state.number - 1,
};
default:
return state;
}
};
export default counter;
Action Creator 사용하기
사용하는 방법은 아래순서로 진행
- export된 Action Creator import 하기
- dispatch()에 있던 액션객체를 지우고 Action creator 넣기
// src/App.js
import React from "react";
import { useDispatch, useSelector } from "react-redux";
// 사용할 Action creator를 import
import { minusOne, plusOne } from "./redux/modules/counter";
const App = () => {
const dispatch = useDispatch();
const number = useSelector((state) => state.counter.number);
return (
<div>
{number}
<button
onClick={() => {
dispatch(plusOne()); // 액션객체를 Action creator로 변경
}}
>
+ 1
</button>
{/* 빼기 버튼 추가 */}
<button
onClick={() => {
dispatch(minusOne()); // 액션객체를 Action creator로 변경
}}
>
- 1
</button>
</div>
);
};
export default App;
Q. dispatch()안에는 반드시 객체만 들어가야 한다고 알고 있는데 어떻게 함수가 들어갈 수 있을까?
A. {type: “PLUS_ONE”} === plusOne() 는 같은 값. 함수를 실행한 것은 함수의 return 값과 같음
예를들어 const one = () => { return 1; } 로 함수를 만들었을 때 one() === 1
▶ Action creator를 사용하는 이유
휴먼에러 (오타) 방지
액션객체의 type value를 상수로 만들어놓았기 때문에 개발툴에서 자동완성등의 보조 기능을 지원받을 수 있음
그래서 의도치 않은 휴먼에러(오타)를 없앨 수 있음
유지보수의 효율성 증가
우리가 만든 Action Creator가 만약 100군데에서 쓰이고 있는 상태에서 혹여나 그것을 바꾸어야 하는 상황이 오더라도 단 한번의 수정으로 100군데에 모든 수정사항을 반영할 수 있음
코드 가독성
모듈 파일에서 Action Creator가 일목요연하게 정리가 되어있으면 내가 아닌 다른 개발자가 보았을 때 해당 모듈이 가지고 있는 모든 Action들을 한눈에 알 수 있게 됨. 즉 그 자체가 Action들의 리스트업을 해주는 역할을 갖게 되는 것
▶ 정리
- 액션객체를 만드는 함수를 Action Creator(액션 크리에이터)라고 함
- Action Creator는 모듈 파일안에서 생성됨
- 액션객체의 type value로 상수로 생성해서 관리함
- Action Creator를 사용하면 여러가지 문제점을 해소할 수 있음
[ Redux - Payload 및 Ducks 패턴 ]
▶ Payload
Payload
위에 예시를 들어 +1로 고정시키는 것이 아니라 +n으로 한다면 n을 같이 리듀서에서 보내야 함
즉 n(목적)도 액션객체에 담아 같이 보내줘야 하는 것. 이렇게 액션객체에 같이 담아 보내주는 것을 payload라고 함
// payload가 추가된 액션객체
{type: "ADD_NUMBER", payload: 10} // type뿐만 아니라 payload라는 key와 value를 같이 담는다.
⭐️ 꼭 payload라는 이름을 통해서 보내야하나요?
리덕스는 굉장히 유연한 라이브러리이기 때문에 많은 것들이 “표준화”되어 있지 않음
때문에 자신만의 방식으로 프로그래밍 할 수 있는 유연성을 제공함
리덕스 공식 문서를 확인해보면 액션은 객체이며 해당 액션이 어떤 기능을 수행해야 하는지 명시하는 type이라는 프로퍼티를 반드시 가져야 한다고 나와 있음. 그래서 지금까지는 아래와 같이 액션 객체에 type 프로퍼티를 추가해 어떤 기능을 수행해야 할지 명시해줬음(ex. {type: "ADD_NUMBER"}
하지만 그 외에 데이터들을 어떤 프로퍼티에 값으로 넣어줘야 하는지는 개발자 마음 즉 payload여야 한다는 것은 아니라는 것 하지만 커뮤니티 best practice로 공유되면서 많은 개발자가 데이터는 payload라는 프로퍼티에 담아주고 있음
▶ payload를 이용해서 기능 구현하기
payload를 이용해서 기능 구현 작업 순서
- 사용자가 입력한 값을 받을 input 구현하기
- Action Creator 작성하기
- 리듀서 작성하기
- 구현된 기능 테스트 하기
사용자가 입력한 값을 받을 input 구현하기
// src/App.js
import React from "react";
import { useState } from "react";
const App = () => {
const [number, setNumber] = useState(0);
const onChangeHandler = (event) => {
const { value } = event.target;
// event.target.value는 문자열 입니다.
// 이것을 숫자형으로 형변환해주기 위해서 +를 붙여줌
setNumber(+value);
};
return (
<div>
<input type="number" onChange={onChangeHandler} />
<button>더하기</button>
<button>빼기</button>
</div>
);
};
export default App;
counter.js 모듈 작성: Action Creator
먼저 작성해야할 것을 리스트업. 총 5개를 작성해야함
// src/redux/modules/counter.js
// Action Value
// Action Creator
// Initial State
// Reducer
// export default reducer
지금까지 작성한 Action Creator와 조금 차이가 있음. payload가 필요한 Action Creator에서는 함수를 선언할 때 매개변수 자리에 paylaod를 넣어줘야 함. 왜냐하면 Action Creator를 사용하는 컴포넌트에서 리듀서로 보내고자 하는 payload를 인자로 넣어줘야 하기 때문
인자로 payload를 넣어줌으로써 Action Creator가 액션객체를 생성할때 payload를 같이 담아 생성하는 원리이기 때문
// src/redux/modules/counter.js
// Action Value
const ADD_NUMBER = "ADD_NUMBER";
// Action Creator
export const addNumber = (payload) => {
return {
type: ADD_NUMBER,
payload: payload,
};
};
// Initial State
// Reducer
// export default reducer
ES6에서는 객체의 key와 value가 같으면 아래와 같이 줄여서 작성할 수 있음
export const addNumber = (payload) => {
return {
type: ADD_NUMBER,
payload,
};
};
counter.js 모듈 작성: Initial State, Reducer, 내보내기(export default)
Initial State와 리듀서의 기본 형태를 만들어줌. 그리고 파일의 마지막 부분에 export default 를 통해서 생성한 리듀서를 내보내면 됨
// src/redux/modules/counter.js
// .. 중략
// Initial State
const initialState = {
number: 0,
};
// Reducer 기본형태
const counter = (state = initialState, action) => {
switch (action.type) {
case ADD_NUMBER:
return {
// state.number(기존의 nubmer)에 action.paylaod(유저가 더하길 원하는 값)을 더함
number: state.number + action.payload,
};
default:
return state;
}
};
// export default reducer
export default counter;
// 리듀서
사용자가 컴포넌트에서 Action Creator로 payload를 담아 보내는 것은 액션객체에 담겨지고 그렇게 담겨진 것은 리듀서에서 action.payload에서 꺼내 사용할 수 있음. 그것을 이용해서 기존의 값에 더해줌으로써 기능을 구현하는 것
▶ Ducks 패턴
Ducks 패턴
리덕스를 사용하기 위해서는 결국 우리가 리덕스의 구성요소를 모두 만들어야만 사용이 가능함
근데 만약 리덕스 모듈을 개발하는 개발자마다 구성요소들을 제 각각 구현하면 하고 협업을 해야 하는 상황에 놓였을 때 수많은 파일 중에 내가 필요로 하는 구성요소를 찾는것이 어려움 그래서 Erik Rasmussn라는 개발자가 이것을 패턴화하여 작성하는 것을 제안했는데 그것이 바로 Ducks패턴. 덕스인 이유는 리덕스에서 덕스를 딴 것
Ducks 패턴으로 작성하기
Erik Rasmussen 제안한 Ducks 패턴은 아래의 내용을 지켜 모듈을 작성하는 것
- Reducer 함수를 export default
- Action creator 함수들을 export
- Action type은 app/reducer/ACTION_TYPE 형태로 작성
- 다만 외부 라이브러리로서 사용될 경우 또는 외부 라이브러리가 필요로 할 경우에는 UPPER_SNAKE_CASE 로만 작성해도 괜찮음
그래서 모듈 파일 1개에 Action Type, Action Creator, Reducer 가 모두 존재하는 작성방식
▶ 정리
- 리듀서로 보내는 액션객체에 어떤 정보를 같이 담아보내고자 한다면 payload를 이용함
- payload는 Action Creator를 생성할 때 매개변수에 자리에서 받을 준비를 하고 반환하는 액션객체에 payload라는 key와 받은 매개변수를 value로 하여 구현
- 리듀서에서 payload를 사용하고자 할 때는 action.payload로 사용
- ES6에서 객체를 생성할 때 key와 value가 같으면 축약해서 작성
- Ducks 패턴은 Erik Rasmussen 이 제안했고 현재 리덕스 모듈 작성방법의 정석으로 여겨지고 있다.
'항해99' 카테고리의 다른 글
| 리액트 심화주차1 (3) | 2023.07.04 |
|---|---|
| 리액트 숙련주차4 (0) | 2023.06.28 |
| 리액트 숙련주차 2 (1) | 2023.06.27 |
| 리액트 숙련주차 1 (0) | 2023.06.27 |
| 리액트 입문주차 3 (0) | 2023.06.23 |




댓글